The web page rendering dilemma
The discussion about a web page rendering has come to light only in recent years. Earlier, the websites and web applications had a common strategy to follow. They prepared the HTML content to be sent to the browsers at the server-side; this content was then rendered as an HTML with CSS based styling on the browser.
With the advent of JavaScript frameworks, came in a completely different approach to web development. JavaScript frameworks brought in the possibility of shedding burden off the server.
With the power of JavaScript frameworks, it became possible to render dynamic content right from the browser by requesting just for the content that is required. The server, in this scenario, only served with the base HTML wrapper that was necessary. This transformation gave a seamless user experience to the visitors since there is very little time taken for loading the web page. Moreover, once loaded, the web page does not reload itself again.
In this article, we will discuss these technically different approaches of web page rendering- client-side rendering and server-side rendering. I will explain what they are, the major differences between each approach and suggest an approach for you.
What is server-side rendering (SSR)?
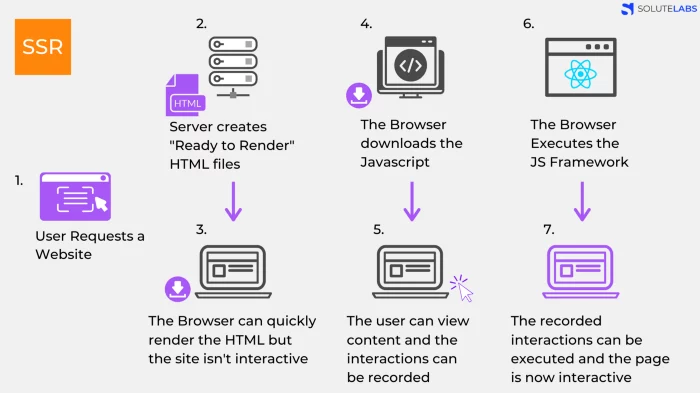
Server-side rendering or SSR is the conventional way of rendering web pages on the browser. As discussed above, the traditional way of rendering dynamic web content follows the below steps:
- The user sends a request to a website (usually via a browser)
- The server checks the resource, compiles and prepares the HTML content after traversing through server-side scripts lying within the page.
- This compiled HTML is sent to the client’s browser for further rendering and display.
- The browser downloads the HTML and makes the site visible to the end-user
- The browser then downloads the Javascript (JS) and as it executes the JS, it makes the page interactive
In this process, all the burden of getting the dynamic content, converting it to HTML, and sending it to the browser remains on the server. Hence, this process is called server-side rendering (SSR).
This responsibility of rendering the complete HTML in advance comes with a burden on memory and processing power on the Server. Hence, server-side rendering increases the page load time compared to the page load time for a static site where there is no dynamic content to render.
What is client-side rendering (CSR)?
Client-side rendering or CSR is a different approach to how the web page is processed for display on the browser. In the CSR, the burden of compiling dynamic content and generate HTML for them is transferred to the client browser.
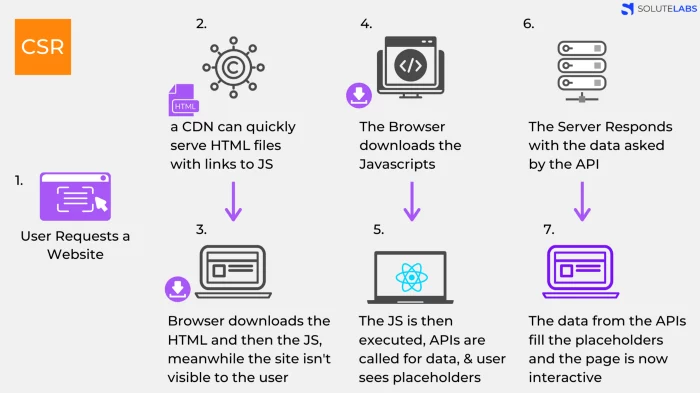
This approach is powered with JavaScript frameworks and libraries like ReactJS, VueJS, and Angular. The normal flow of web page rendering for a client-side rendering scenario follows the below steps:
- The user sends a request to a website (usually via a browser)
- Instead of a Server, a CDN (Content Delivery Network) can be used to serve static HTML, CSS and supporting files to the user
- The browser downloads the HTML and then the JS, meanwhile the user sees a loading symbol
- After the browser fetches the JS, it makes API requests via AJAX to fetch the dynamic content and processes it to render the final content
- After the server responds, the final content is rendered using DOM processing on the client browser
Since this process involves fetching and processing data on the client front, the process is called client-side rendering.
Client-side rendering (CSR) vs. Server-side rendering (SSR) — Comparison
Since both the approaches are different in the way the content is processed, each method has its benefits making it difficult to decide what to choose- CSR or SSR.
Let us find out the difference between server-side rendering and client-side rendering from a user as well as the web perspectives.
Difference #1 — Web page load time
The web page load time is the time taken between when a request is sent to the server and when is it rendered on the browser. This is an important aspect when it comes to user experience (UX) for your website or web application. The web page load times for CSR v/s SSR are different in two scenarios:
First page load time
The first page load time is the average time taken when the user loads your website for the first time. On the first load, in CSR, the browser loads base HTML, CSS, and all the scripts required at once and then compile HTML to usable content on the browser.
This time usually is more than getting a pre-compiled HTML and the corresponding scripts from the server. Thus, SSR takes lesser time normally when it comes to the first page load time.
Second and further page load time
The second page load time is the average time taken to navigate from one page to another. In this scenario, since all the supporting scripts are loaded in advance for CSR, the load time is lesser for CSR (and thus better performance). It does not send a request to the server unless a lazy module JavaScript needs to be loaded.
However, for SSR, the complete request cycle followed in the first-page load is repeated. This means that there is hardly any impact on web page load time when it comes to SSR. Thus, in this scenario, CSR responds faster.
It is important to note here that the above inference does not consider network aspects in depth. We believe that the client and server have comparable bandwidth on the network.
Difference #2 — Impact of Caching
Caching has become the need for the day now. To speed up heavy web applications, every browser, as well as the webserver, employs caching mechanisms to cache the reusable scripts on the client’s machine. This improves the load time overall for CSR as well as SSR. However, a major benefit is available for CSR.
In CSR, as long as a lazy module loading is not required, practically CSR based web applications can run without the internet too! (unless you call an API for data). Once loaded, the app does not need to send requests to the server anymore. This allows the web application to be navigated, just like a simple desktop application.
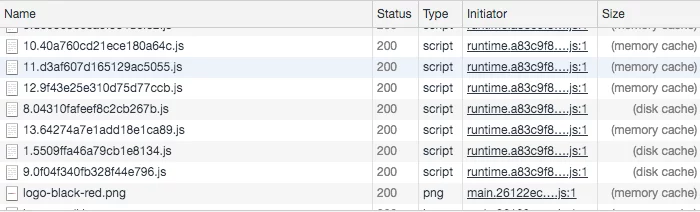
In SSR, however, the request to the server is always sent. Hence, the page load time is undoubtedly higher for SSR compared to CSR. Caching does improve the content rendering speed even for SSR as the scripts would be retrieved by browser from the cache. Below image depicts how the browser handles a repeated request for a cached script-
Notice here that most of the scripts are loaded from the memory or disk cache. This improves the load time considerably and prevents excessive load on the server as well.
Difference #3 — Impact on SEO
For a business website, optimizing it for search engines is essential. Search engines read and understand your websites using automated bots called crawlers. These crawlers are interested in the metadata of your website more than the actual content. Hence, it becomes vital that your web page reflects the right metadata for the search engines.
With CSR, the web page content is dynamically generated using JavaScript. This means the change of metadata from one page to another relies on JavaScript execution. In the past search engines preferred not to run JavaScript while crawlers crawled through the sites. However, with Google accepting to run JavaScript, the trend is changing.
With CSR, you need to utilize and make an additional effort to ensure that the page metadata changes from one page to the other. This calls for the use of plugins like React Helmet for ReactJS and the use of library modules like Meta from @angular/browser library for Angular framework. You need to put in extra efforts for the metadata to be set for each page and render it on the client-side.
With SSR, the complete page is compiled with the right metadata and sent to the frontend only after getting the final HTML content. This ensures the page metadata is always accurate irrespective of whether the crawler allows the use of JavaScript or not. This makes SSR a better solution to search-engine-optimized pages compared to CSR.
When to use client-side rendering and server-side rendering?
Lesser choices are always the simplest. Conventionally, you had a single choice — SSR. With CSR coming into the picture, the question arises which one is the right one for your application or website. Let us understand where each of them is beneficial.
Scenario #1 — Dynamic content loading
A server normally resides on a machine with higher compute power and considerably higher networking speeds. With this speed and power, it never runs out of juice while processing the expected number of requests for processing. As a result, the fetching of content on the server front becomes comparatively faster.
Client machines, on the other end, have limited compute power and might take longer for fetching and rendering the dynamic content on the client-side. This means the overall time consumed to get the content rendered will be more. Thus, if your website involves repeated dynamic content rendering, SSR is a better choice over CSR.
Scenario #2 — Web application UX v/s Website UX
Although they appear almost the same, web applications and websites are two different formats of web content. A web application is a complete application that can be used for purposes like accounting, CRM, HR management, Project management, etc. A website, on the other hand, is informative content about the business.
A web application involves far more user interaction compared to a website since the user performs data entry and generate reports in a web application. In a scenario where user interaction is more, it is crucial to ensure that the clicks don’t take long. So, CSR works better for web applications compared to SSR.
On the other hand, for a website, a customer is okay if the new web page loads on every click since the caching would typically take care of speeding up the rendering. Moreover, SSR also ensures the right metadata for crawlers — this makes SSR better for websites compared to CSR.
Best of Both Worlds
After going through the above, you might be wondering if there were a way to get the benefits of SSR’s quick first loads and better SEO performance with a near-native feeling of a CSR. You’re in luck! — There are frameworks that work on a hybrid approach such as Gatsby.
What it essentially does is that while the first page is always loaded with SSR, it caches the other pages after the load is done. So, the rest of the pages are pre-rendered and cached making it feel like you’re using CSR approach on the subsequent pages! Check out our website, which is also built using Gatsby.
Conclusion
CSR and SSR are critical to the UX you plan to offer to your user. I hope this article helped you understand these concepts from a functional and practical point of view. The final choice is ultimately yours. Choose wisely considering the above factors. The wrong choice might cost you redevelopment of the entire website or web application too. The right choice might reduce your code management efforts in the future also.
Have a product idea?
Talk to our experts to see how you can turn it
into an engaging, sustainable digital product.